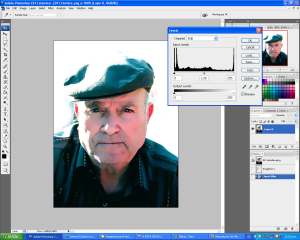
En esta ocasión les traigo una practica donde aprenderemos a quitar arrugas de la cara, o algunas imperfecciones, para esto necesitaremos esta imagen:
Y que mejor que usar para nuestra practica un anciano para poder quitar arrugas.
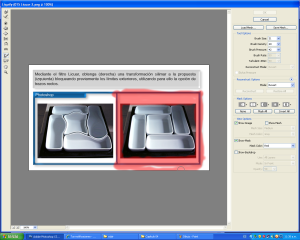
Comencemos, para esto iremos al menú filtro, a la opción desenfocar y después seleccionaremos desenfoque suavizado.
Para esto nos aparecerá una ventana, donde veremos al anciano en blanco y negro, como se muestra en la imagen:
Para esto colocaremos el radio en 20.2 y el umbral en 61.3; la calidad debe de estar en Alta y el modo «Solo bordes».
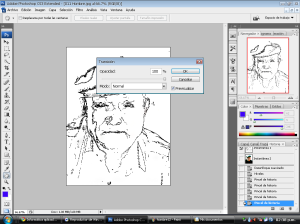
Ahora crearemos una instantánea, para ello presionamos control + I y la imagen se vera así:
Después de haber creado la instantánea nos iremos a nuestro historial nuevamente donde nos colocaremos sobre la imagen a color para volver a hacer un desenfoque suavizado.
Los datos que colocaremos ahora serán:
Radio 20.2
Umbral 31.2
Calidad Alta
Modo Normal
Ahora lo que sigue sera hacer algunos cambios en los niveles de color:
Posteriormente se abrirá una ventana como la que se muestra en la imagen:
RGB
48 ; 1.15 ; 236
Rojo
48 ; 0.85 ;229
Verde
17 ; 0.93 ; 236
Azul
40 ; 0.55; 203
Ahora realizaremos otra instantánea y activamos el pincel de historia y seleccionamos la instantánea correspondiente a la linea de dibujo así recuperaremos nuestra imagen.
Ahora colocamos nuestro pincel en 95x ; como se observa en la imagen.
Ahora pasamos nuestro pincel y veremos como al pasarlo va borrando el color.
Y así queda nuestra imagen:
Ahora iremos a nuestro menú Edición y daremos clic en Transición de pincel de historia.
Al darle click no aparecerá una ventana así como en la imagen se nos muestra:
Posteriormente pasaremos el pincel dando click hasta esparcirlo por todo la imagen soltaremos el mouse. Escogeremos la opción sobreexpos. lineal y lo colocaremos al 65%.
Y el resultado final sera este:






























 <– esta es la herramienta cuentagotas; posteriormente nos colocaremos sobre la linea blanca que se encuentra frente las manos del corredor, de esta manera tendremos el mismo color que se muestra en la imagen, a continuación iremos a tomar nuestro pincel para poder realizar una flecha similar a la de la imagen de la izquierda, arreglamos la flecha usando el borrador para dar el efecto de que esta completamente derecha si tu pulso a la hora de dibujar no es muy bueno, de igual manera iremos a nuestra barra de herramientas y nos colocaremos sobre «Herramienta desenfocar» usando la herramienta dedo acomodamos para que nos de la apariencia de que esta bien dibujada en los pedazos donde se halla borrado por error, posteriormente iremos por nuestra herramienta cuentagotas, tomaremos una muestra del área azul para poder borrar las lineas blancas, tomaremos nuestro pincel en el diámetro que lo desee, después con el iremos coloreando las lineas blancas para así dejar únicamente la flecha, nuevamente con la herramienta dedo lo difuminados para que no sea perceptible para el ojo ver que hemos borrado las lineas.
<– esta es la herramienta cuentagotas; posteriormente nos colocaremos sobre la linea blanca que se encuentra frente las manos del corredor, de esta manera tendremos el mismo color que se muestra en la imagen, a continuación iremos a tomar nuestro pincel para poder realizar una flecha similar a la de la imagen de la izquierda, arreglamos la flecha usando el borrador para dar el efecto de que esta completamente derecha si tu pulso a la hora de dibujar no es muy bueno, de igual manera iremos a nuestra barra de herramientas y nos colocaremos sobre «Herramienta desenfocar» usando la herramienta dedo acomodamos para que nos de la apariencia de que esta bien dibujada en los pedazos donde se halla borrado por error, posteriormente iremos por nuestra herramienta cuentagotas, tomaremos una muestra del área azul para poder borrar las lineas blancas, tomaremos nuestro pincel en el diámetro que lo desee, después con el iremos coloreando las lineas blancas para así dejar únicamente la flecha, nuevamente con la herramienta dedo lo difuminados para que no sea perceptible para el ojo ver que hemos borrado las lineas.




 sera necesario.
sera necesario.
 .
.